P.3, Q. Gò Vấp, HCM
Thứ hai đến thứ bảy
- Trang chủ
- Giải pháp BSO
- Thiết bị wifi 4G không giới hạn băng thông
- Giải pháp an toàn cho ngôi nhà bạn
- Giải pháp quản lý tính tiền nhà hàng cafe quán ăn
- Giải pháp quản lý bán lẻ
- Quản lý bán hàng thời trang
- Giải pháp Landing page
- Phần mềm quản lý hàng hóa
- Mail google cho doanh nghiệp
- Giải pháp Firewall
- Thiết bị bảo an cảnh báo chống trộm
- Shop
- Triển khai
- Câu chuyện kinh Doanh
- Contact
- Tìm hiểu thêm

Call to action là gì? Tổng hợp gọn gàng nhất về cách làm CTA hiệu quả
Một trong những thành công khi phát triển website, landing page / sales page, chính là việc làm cho khách truy cập, khách hàng tiềm năng thực hiện một hành động mà bạn mong muốn. Điều này được hoàn thành thông qua việc bạn phải kêu gọi thực hiện hành động đó (như đặt mua sản phẩm, đăng ký thông tin, nhập email, gọi điện cho bạn…) và nội dung – hình thức thể hiện lời kêu gọi đó chính là CTA – Call To Action
Vậy CTA là gì, nó có những vai trò nào đối với sự thành công của website, và làm thế nào để tạo ra CTA hiệu quả nhất cho mình là 3 câu hỏi thường được đặt ra cho người làm marketing online.
Bài viết này sẽ trả lời những câu hỏi trên.
A. CTA, Call To Action là gì?
Có khá nhiều định nghĩa hay ho về CTA từ top 10 Google, mỗi định nghĩa có thể thừa hay thiếu ý, chi tiết hay khái quát nhưng chung quy nói về 1 ý: “CTA là lời kêu gọi khách hàng mục tiêu thực hiện một hành động mà bạn mong muốn”
Có 3 điều lưu ý trong định nghĩa này:
- Hành động mong muốn tương đối đa dạng, thường bao gồm đặt hàng, gọi điện, nhập email, hoàn thành đăng ký, điều hướng qua trang khác… nhưng cụ thể ra sao thì bạn phải tự định nghĩa dựa trên mục tiêu làm website hoặc landing page của mình.
- Khách hàng mục tiêu – đôi khi CTA của bạn không hiệu quả, có thể không phải do nó, mà do người thấy nó không phải đối tượng mà bạn mong muốn.
- Để khách hàng mục tiêu thực hiện hành động bạn mong muốn, điều kiện quan trọng là bạn phải thực sự hiểu rõ họ, hiểu rõ chân dung (Customer avatar) và hiểu rõ từng nhu cầu thầm kín của họ (Customer insights) để tạo ra một lý do “cực mạnh” khiến họ hành động.
Nếu ví trang web của bạn như 1 cái ao cá, thì CTA chính là lưỡi câu được giấu sau miếng mồi ngon béo bở mà các chú cá ưa thích, điều bạn có thể làm để câu nhiều cá là 1) trong hồ có thật nhiều cá bạn muốn câu; 2) mồi phải ngon; và 3) lưỡi câu phải bén.
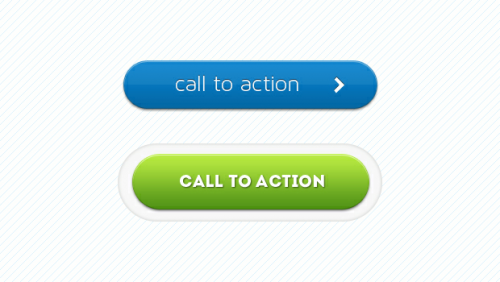
CTA thường thể hiện dưới các hình thức sau:
- Nội dung bằng chữ có chèn link
- Nút kêu gọi hành động
- Hình ảnh / banner
Và cũng tuỳ theo mục tiêu mong muốn, mà bạn có thể linh hoạt sử dụng các loại CTA
- Hướng đến giải quyết 1 vấn đề cụ thể
- Làm nổi bật giá trị và lợi ích nhận được
- Công nhận một vấn đề gì đó
- Có mốc thời gian
- Tạo sự tò mò
B. Một số ví dụ về CTA

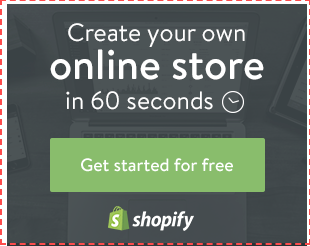
CTA của Shopify

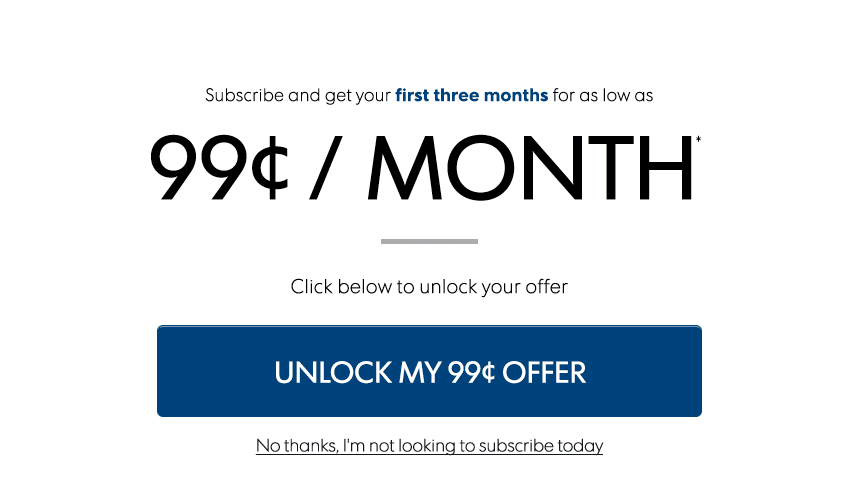
CTA Gannet Newspapers

CTA Digital Marketing

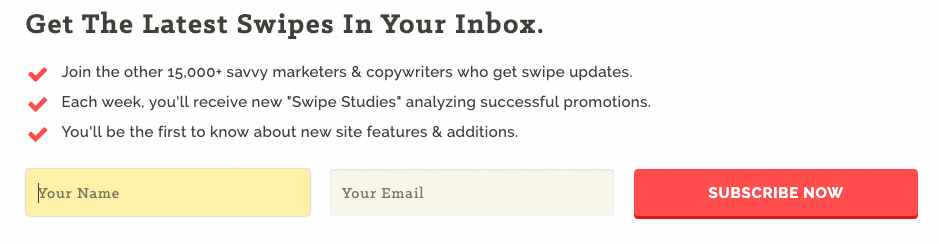
CTA Swiped.co
C. Vai trò của CTA đối với website
CTA đóng vai trò ra sao đối với sự thành công của website, chắc cũng không có gì mới ngoài những điều dưới đây:
Là thước đo hiệu quả của một trang web
Sự thành công của một trang web có thể căn cứ trên nhiều yếu tố, như sự thu hút của nội dung, khách hàng quay lại website nhiều lần và ở lại lâu hơn,… cho dù vậy thì lợi ích đối với hoạt động kinh doanh (là doanh thu, dữ liệu khách hàng) vẫn còn rất mơ hồ và khó ước lượng.
Chính vì vậy, việc thực hiện một hành động cụ thể mà bạn mong muốn, chính là thước đo rõ ràng nhất cho sự thành công về mặt nội dung, hình thức, thiết kế lẫn lợi ích kinh doanh.
Đo lường được số lần thực hiện hành động qua CTA, bạn mới có thể đo lường được tỷ lệ chuyển đổi của trang web đó, từ đó các mục tiêu và hoạt động cải thiện mới có ý nghĩa.
Giúp điều hướng sang 1 trang khác
Việc điều hướng sang một trang có thể làm cho thời gian trên website của khách hàng được kéo dài ra, điều đó cho thấy khách hàng quan tâm và muốn ở lại website đó, đối với SEO (tối ưu tìm kiếm) thì đó là một yếu tố cần thiết trong việc thăng hạng từ khoá.
Là cơ hội lớn nhất để tung đòn kết liễu khách hàng
Trải nghiệm của khách hàng khi vào trang web có khi sẽ không theo logic bạn nghĩ, đọc từ tiêu đề đọc xuống rồi nhẹ nhàng bấm CTA để chuyển đổi.
Đôi khi họ ngán đến nỗi khi không thèm đọc nội dung của bạn, hoặc đơn giản là họ chỉ chú ý phần nào đó nổi bật nhất khi vào trang, và nếu CTA của bạn trong tầm ngấm đó thì đó lại trở thành cơ hội lớn nhất và duy nhất bạn có để thuyết phục họ.
Có bao giờ bạn nghe khách hàng của mình nói “Tôi mua hàng vì cái chỗ gì đấy ghi là anh giao hàng miễn phí, mấy nơi khác thì không” không? Chỉ đơn giản thế thôi.
D. Cách tạo ra CTA hiệu quả
Có rất nhiều kiến thức, ý kiến, kinh nghiệm trong việc tạo ra CTA hiệu quả, dưới đây là các tổng hợp cơ bản nhất nhằm trả lời vấn đề này.
Logic rõ ràng, hợp lý từ tiêu đề cho đến CTA
Nếu xem trang web / landing page của bạn như một mũi giáo nhọn, thì CTA chính là đầu ngọn giáo, CTA càng sắc nhọn, khả năng tiêu diệt mục tiêu càng cao.
Nhưng một đòi hỏi không kém, là thân giáo phải cứng chắc để hỗ trợ cho mũi giáo đủ sức mạnh đâm thủng.
Chính vì vậy bạn cần một ý tưởng có logic rõ ràng và một cách viết dẫn dắt người đọc từ dòng đầu tiên cho đến nút CTA.
Nội dung của Lời kêu gọi hành động
Bản chất của lời kêu gọi hành động CTA nằm ở lời kêu gọi được đưa ra, chưa không phải hình thù hay màu sắc của nó. Cho nên điều kiện tiên quyết là nội dung Lời kêu gọi phải mang tính thúc đẩy hành động, mà hành động thì có thể được quyết định phần lớn bởi ngôn từ bạn sử dụng.
Nội dung quanh CTA
Như từng nói bên trên, nội dung xung quanh của CTA cũng quan trọng không kém, có thể CTA Button chỉ đơn giản như nút CTA cách đây mấy dòng, nhưng câu, đoạn, bối cảnh (context) để dẫn tới việc nhấp vào nó đóng vai trò dẫn dắt rất lớn.
Vị trí của CTA
Các vị trí đặt CTA thường được “khuyến khích” bao gồm đầu bài viết, 1/3 đầu bài viết và gần cuối bài. Tuy nhiên (những) vị trí nào là tối ưu thì phải tuỳ từng tình huống cụ thể.
Chẳng hạn, có thể bạn cho rằng nên đặt CTA ở cuối landing page sẽ hiệu quả hơn, nhưng khi kiểm tra bằng heatmap (click map hoặc scroll map), bạn thấy rằng khách truy cập còn chưa kịp nhìn thấy CTA này thì đã thoát, vì vậy việc đưa CTA lên vị trí mà phần lớn khách truy cập có thể thấy thì may ra CTA mới hoạt động như đúng mong đợi.
- Một ứng dụng thú vị từ heatmap của trang Aloguru.com là vị trí đặt khung pop-up tham dự mini game.
- Thông thường pop up sẽ được tự động bật lên ở vị trí chính giữa trang hoặc phía trên một chút vì được nghĩ sẽ đập vào mắt khách truy cập.
- Nhưng khi kiểm tra bằng heatmap, website này thấy rằng vị trí phía trên, gần các menu chính nhận được nhiều sự chú ý hơn (qua move map), nên pop up này được đẩy lên gần sát khu vực này.
- Mặc dù nhìn tổng thể hơi không quen mắt, nhưng hiệu quả thì rõ ràng là khác biệt sau đó.(do không chụp lại ảnh website thời điểm đó nên không có minh hoạ cụ thể để các bạn xem – xin rút kinh nghiệm)
Màu sắc & hình thù
Có khá nhiều lời khuyên khác nhau trong vấn đề này, tuy nhiên vẫn như vấn đề về vị trí, bạn nên thử nghiệm với các màu sắc khác nhau và quyết định đâu là màu mang lại hiệu quả. Thông thường quyết định được dựa trên kết quả từ A/B Testing (thử nghiệm a/b).
Trần Trúc Lâm
Nguồn: Brands vietnam
Bài viết mới
- ‘Việt Nam là nhà xuất khẩu ứng dụng di động lớn tại châu Á’
- Nhà đầu tư nên làm gì sau khi chứng khoán phục hồi mạnh?
- Người tiêu dùng Việt đang dần hồi phục niềm tin
- Cơn ‘địa chấn kinh tế’ rung chuyển châu Á
- Tổng Bí thư: Tiến tới miễn viện phí cho toàn dân
- SJC dự tính doanh số bán vàng năm nay tăng vọt

